
Node.js在當今的前端開發環境中有著自己不小的聲量,Node.js最早於2009年由Ryan Dahl創建,並於同年在Google的Chrome V8 JavaScript引擎的基礎上推出。在經過歷年的發展並與JS版本的同步更新,舉凡三大框架Angular、Vue與React和D3.js( 心目中認為最強大的圖表開發套件 )、GoogleMap( 是的 GoogleMapApI 也可以透過Npm進行管理 )都構築在這個生態環境之中。
傳統上,前端開發避不了 HTML、CSS 和JavaScript前端三大工具組。不論我們如何使用舉凡Scss、Sass、TailwindCss、JQuery、TypeScript、Low-Code Script等服務與工具,這些內容都是建立在HTML、CSS 和JavaScript之上的。
想必有部分的朋友有接觸過JQuery,這是一個在前端開發的脈絡中透過操控DOM實現UI/UX的JS互動工具。然而,他雖然是一個非常好用的工具,卻隨著網絡應用的複雜性增加逐漸跟不上開發需求,如何更加迅速的加載畫面以及降低伺服器的負荷,對更複雜的工具和框架的需求變得更加重要。而這也同樣出於JavaScriptt卻更加強大的開放原始碼-Node.js至此蓬勃發展了起來。
Node.js 對開發的最重要貢獻之一是其有效處理異步操作的能力。通過其事件循環和非阻塞 I/O,Node.js 可以同時管理多個任務,而不會引起延遲或阻塞其他進程。這個功能對於現代網絡應用尤其有價值,這些應用需要實時更新和互動,例如即時聊天、實時通知和協作編輯。同時,Node.js出現填補了前端和後端開發之間的差距,使開發人員能夠使用一種單一的語言 JavaScript 來進行應用開發。
上述內容主要都是其語言特性與整合性的優勢,但因為本次撰文主題為前端開發。所以讓我們見識Node.js對前端來說最為方便與強大的工具,Node-Package-Management。

Node.js 的套件管理器 NPM 在前端開發方面發揮了關鍵作用,NPM 提供了大量的開源庫和工具,開發人員可以將其install到自己的項目中。這個豐富的套件生態系加速了開發,讓開發人員避免重複造輪子,而是專注於構建獨特且創新的功能。
Node.js 在前端開發中脫穎而出的另一個領域是構建構建和自動化工具。像 Grunt、Gulp 和 Webpack 這樣的熱門工具利用 Node.js 來簡化打包、最小化和轉譯等任務。這些工具通過自動化重複性任務並優化前端資源的性能,增強了開發工作流程。
而在開發的經驗中,我們或多或少都會遇到建構在不同的Node.js的版本的專案項目,在這個情境中我們該如何進行環境的建置與管理? 在這裡我會推薦使用NVM進行管理而非使用Docker。
舉個例子來說:為了要吃橘子買個橘子就好,或是拿走兄弟姊妹的就可以了(XD,但不必特地到火車站等你父親搬一棵橘子樹過來。
關於Docker與NVM的比較有許多的文章與ChatGPT可以去了解,這邊暫時斷捨離一下,回歸焦點至NVM上。
Node-Version-Management ( Node 版本管理 )是一個非常好用的服務,它可以在系統管理員的身份下透過簡單的指令變更當前的開發環境,以下就來跟大家一步步安裝NVM這項服務。
nvm github office web https://github.com/nvm-sh/nvm
因為我主要是用Windows進行開發,所以我這邊也會主要用window進行範例。
nvm-windows github office web https://github.com/coreybutler/nvm-windows
進入到nvm for window - install 之後選取自己想要的安裝方式,我這裡選擇的是透過exe進行安裝
接下來一直點擊下一步完成安裝

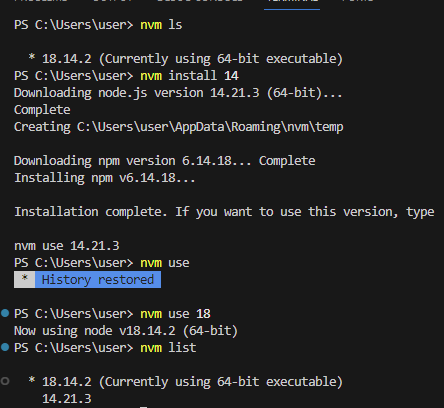
接下來就完成安裝啦~可以開始自由切換當前的Node版本。
安裝完NVM之後,我們直接安裝最新的Angular CLI來準備Angular的開發吧npm install --global @angular/cli
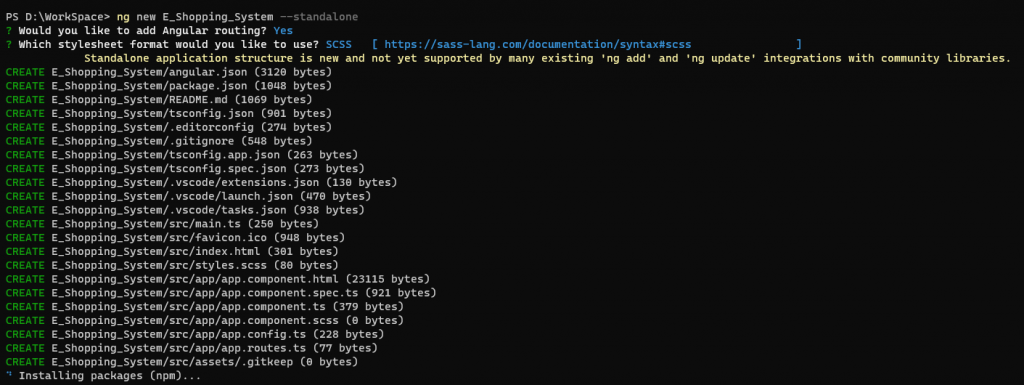
在確定安裝完Angular-cli之後 我們可以開始我們的第一步,也是本次主題的第一步,新增一個資料夾並命名它。ng new E_Shopping_System --standalone
需要注意的是Standalone是最新16版的內容,假如有出現bug可以先確認當前Angular的全域版本是否為最新的,接下來就可以完成安裝囉。
這邊一開始會詢問你是不是要幫你初始化路由功能,這邊選擇Y(yes)。
另外就是會問你css的寫法想要用原生css還是使用Scss/Sass/Less等方法,自己習慣於用Scss,後續文章中也會導入一個非常強大的css引擎,所以這邊選擇了Scss
當跳出這個介面就代表初始化完畢了 接下來可以用VSCode打開
恭喜你完成嘗試的第一步,接下來讓我們來運行看看吧
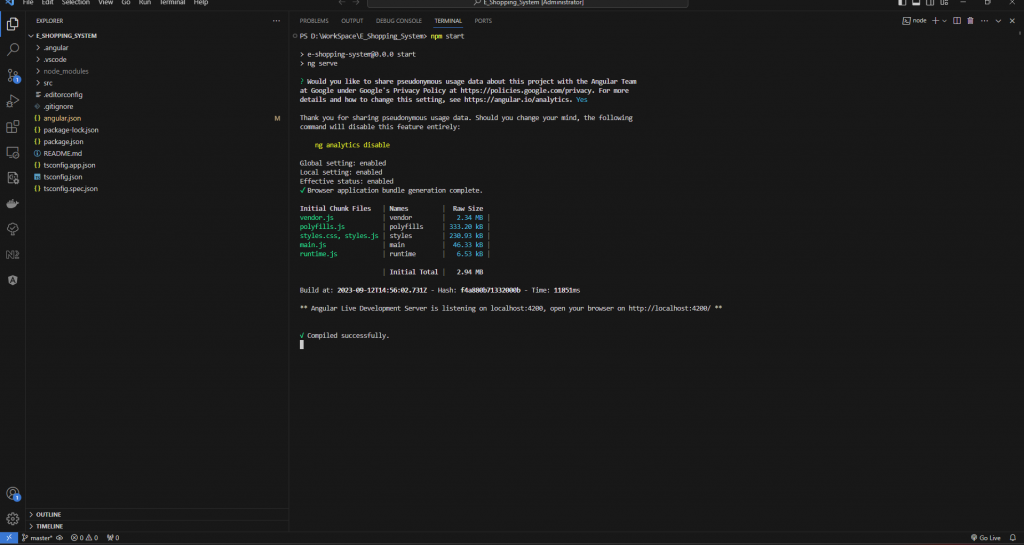
在VSCode的Terminal下npm start的指令
第一次初始化的時候會詢問你要不要將一些錯誤同步給開發團隊知道,這邊看個人,而我自己是保持著希望後續越改越好的想法所以就say Yes
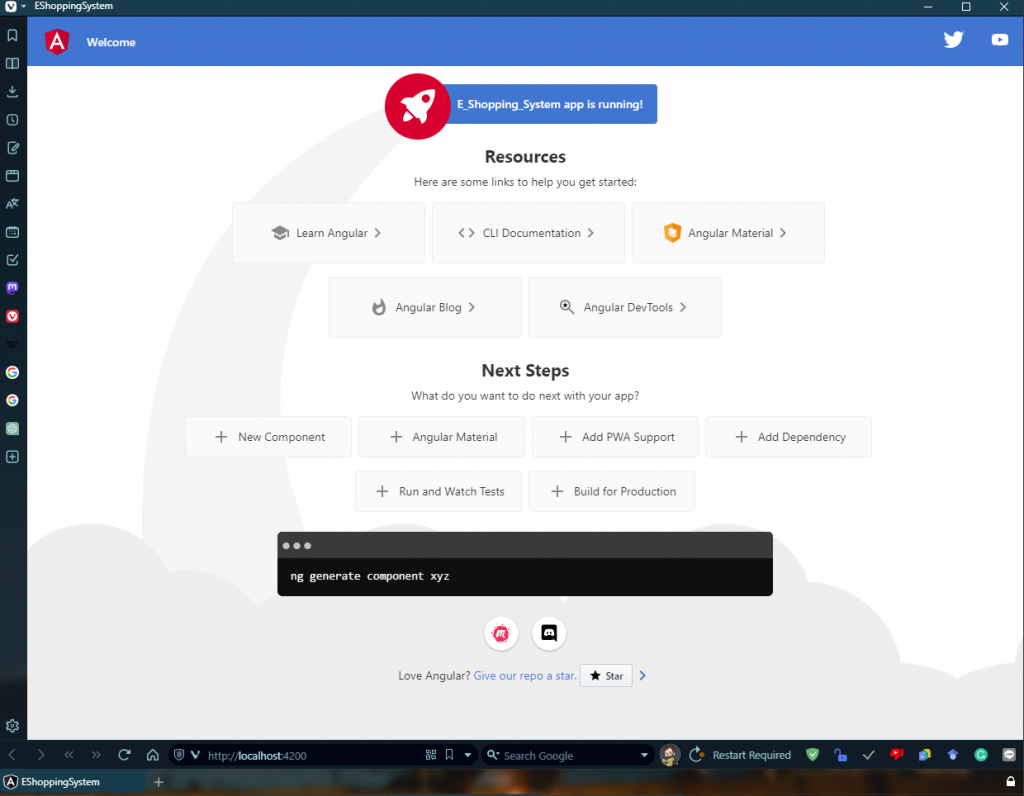
都是綠綠沒有紅紅的告警就代表我們成功運行啦~ 接下來讓我們來看看運行起來初始化的樣子
假如點擊terminal是這個畫面的話,我們成功的完成了第一步,現在可以去買個舒芙蕾+焦糖瑪奇朵好好犒賞自己XD

我們今天學會了建檔,明天的內容將會是如何存檔,存檔的工具是Git與GitHub
